Современная разработка веб-приложений и дизайна интерфейсов стала немыслимой без специализированных инструментов. Один из таких инструментов – онлайн-сервис Figma. В этой статье мы расскажем, что это за сервис, какие функции он предоставляет и почему он стал незаменимым инструментом для разработчика.
- Что такое Figma?
- Функции Figma
- Почему Figma необходим разработчику?
- Примечание по сочетаниям клавиш
- Сотрудничество в области дизайна
- Начало работы с Figma
- Разделы Figma
- Стили в дизайне
- Выбор элементов
- Размеры элементов и расстояние между ними
- Экспорт элементов проекта
- Подготовка к экспорту
- Экспортировать все элементы
- Переходы и анимация
- Общение и обсуждение проекта
- Приложения
Что такое Figma?
Figma – это онлайн-сервис для создания дизайна интерфейсов, который используется разработчиками, дизайнерами и командами разработки по всему миру. Он предоставляет возможность создавать, редактировать и совместно работать над макетами интерфейса прямо в браузере. Это означает, что нет необходимости устанавливать дополнительное программное обеспечение на компьютер, и работать можно где угодно, главное ー иметь доступ в Интернет.
Функции Figma
Figma предоставляет полный набор инструментов для создания и редактирования дизайна интерфейса. Вот некоторые из них⁚
- Рисование и формирование элементов⁚ Figma предоставляет возможность рисовать геометрические формы, добавлять текст, изображения, иконки и другие элементы в ваш макет.
- Режимы просмотра и редактирования⁚ Вы можете выбрать режимы просмотра или редактирования макета. В режиме просмотра вы можете сделать заметки и комментарии к макету, а в режиме редактирования – изменять цвета, размеры и другие свойства элементов.
- Совместная работа⁚ Figma позволяет командам работать над одним макетом одновременно. Вы можете пригласить других пользователей в свой проект и видеть их изменения в реальном времени.
- Прототипирование⁚ Figma предоставляет набор инструментов для создания интерактивных прототипов. Вы можете добавлять переходы между экранами, создавать анимацию и тестировать UX (пользовательский опыт).
- Интеграции и плагины⁚ Figma поддерживает различные интеграции и плагины, которые позволяют расширить его функциональность. Вы можете интегрировать Figma с другими инструментами разработки или использовать плагины для автоматизации определенных задач.
Почему Figma необходим разработчику?
Существуют несколько причин, почему Figma стал незаменимым инструментом для разработчика⁚
- Коллаборация⁚ Figma обеспечивает удобную и эффективную совместную работу. Разработчики могут взаимодействовать с дизайнерами, обсуждать детали и делать изменения в режиме реального времени. Это уменьшает количество ошибок и повышает качество конечного продукта.
- Экономия времени⁚ Figma позволяет экономить время на поиске и управлении файлами. Все макеты хранятся в облаке, поэтому вы всегда можете получить доступ к ним из любого места и на любом устройстве.
- Удобство использования⁚ Интерфейс Figma интуитивно понятен и легок в освоении. Разработчики могут быстро создавать и редактировать макеты, менять стили и экспортировать готовые ресурсы.
- Гибкость⁚ Figma поддерживает различные форматы файлов, включая Sketch, Adobe XD и другие. Это означает, что вы можете работать с макетами, созданными в других инструментах, без необходимости их конвертировать или перерисовывать.
- Быстрый прототипирование⁚ Figma предоставляет инструменты для быстрого создания прототипов интерфейса. Разработчики могут быстро визуализировать идеи и сразу получать обратную связь от команды или заказчика.
Онлайн-сервис Figma помогает разработчикам сэкономить время, улучшить коммуникацию в команде и повысить качество конечного продукта. Он является отличным инструментом для создания и редактирования дизайна интерфейса, а также для совместной работы над проектом. Уверены, что Figma станет незаменимым помощником для любого разработчика.
Figma — Онлайн-приложение для проектирования пользовательского интерфейса. Эта услуга быстро набирает популярность во всем мире. В отличие от большинства приложений для проектирования, Figma — это бесплатный онлайн-сервис, который обеспечивает доступ к вашему проекту с любого устройства, что значительно упрощает процесс разработки. Эта статья предназначена для разработчиков, которые имеют базовое понимание дизайна и хотят изучить все аспекты работы в Figma.
Даже если у вас еще не было возможности поработать с платформой Figma, вы наверняка слышали название этого сервиса. Figma — это относительно новое веб-приложение. Это означает, что вам не нужно устанавливать его на свой компьютер и оплачивать дорогостоящую лицензию для обмена файлами дизайна.
Поскольку большинство разработчиков не имеют серьезного опыта работы с дизайнерскими приложениями, мы обсудим все аспекты Figma, которые должен знать разработчик, чтобы уверенно пользоваться этим сервисом и получать все необходимые данные об элементах пользовательского интерфейса, над которыми работает дизайнер. Я также коснусь тех опций Figma, которые предоставляют разработчику соответствующую информацию о стилях CSS, использованных в дизайне интерфейса.
Примечание по сочетаниям клавиш
В большинстве случаев клавиши быстрого доступа задаются одновременно для операционных систем Windows и macOS. Клавиша Ctrl в Windows соответствует клавише Cmd в macOS, а клавиша Alt в Windows соответствует комбинации клавиш Option/Alt в macOS. Например: Ctrl/Cmd + Alt + C ответы Ctrl + Alt + C Для Windows и Cmd + Alt/Option + C Для macOS.
Сотрудничество в области дизайна
Чтобы понять, почему появление Figma была принята с таким энтузиазмом и почему всем разработчикам вдруг пришлось разбираться в процессе проектирования, вам следует вернуться в то время, когда этой платформы еще не существовало.
В те времена дизайнеры обычно общались с командой разработчиков по электронной почте. Разработчики получили десятки электронных писем с большим количеством вложений, включая элементы дизайна, экспортированные активы и даже документы Word со скриншотами будущих страниц сайта.
Программисты обычно не имели доступа к полному исходному коду — потому что лицензии на проектные приложения были очень дорогими, а непосредственное участие программистов в процессе разработки интерфейса не считалось необходимым. Обсуждения проекта были рассредоточены — по электронной почте, в системе управления проектом, в записях встреч. Всем участникам было трудно следить за ходом реализации проекта. При внесении каких-либо изменений приходилось уведомлять всех, и все шло по кругу.
По мере совершенствования дизайнерских приложений этот рабочий процесс становится все более простым. Дизайнеры начали использовать Цеплин и Invision вовлекать разработчиков в обсуждение создаваемого интерфейса. Разработчики наконец-то получили полный доступ к дизайнерским материалам для загрузки данных о цветах, шрифтах и параметрах используемых элементов. Однако, несмотря на то, что доступ к текущей версии проекта стал открытым, дизайнерам по-прежнему приходилось работать в нескольких отдельных приложениях и прилагать усилия для синхронизации конечного результата. Этот способ работы все еще был далек от идеала.
дизайнерская услуга Figma произвела очередную революцию в совместном проектировании. Figma работает в веб-браузере, не зависит от типа операционной системы и не требует установки. Это также облачная платформа — она делает сотрудничество и обсуждение проще, чем когда-либо, и каждый участник имеет доступ к самой актуальной версии создаваемого проекта.
Во время написания этой статьи я использовал этот учебник, вам будет полезно понять, о чем мы будем говорить дальше.
Начало работы с Figma
Когда пользователь добавляется в проект с помощью службы Figma, Вы можете открыть приложение в браузере или загрузить настольную версию для macOS или Windows. Настольное приложение является кроссплатформенным (как мессенджер Slack или среда разработки Visual Studio Code).
Функциональность Figma в браузерной и настольной версиях более или менее одинакова. Например, настольное приложение имеет встроенную поддержку установленных шрифтов, в то время как в браузерной версии для их использования потребуется плагин Figma Font Helper.
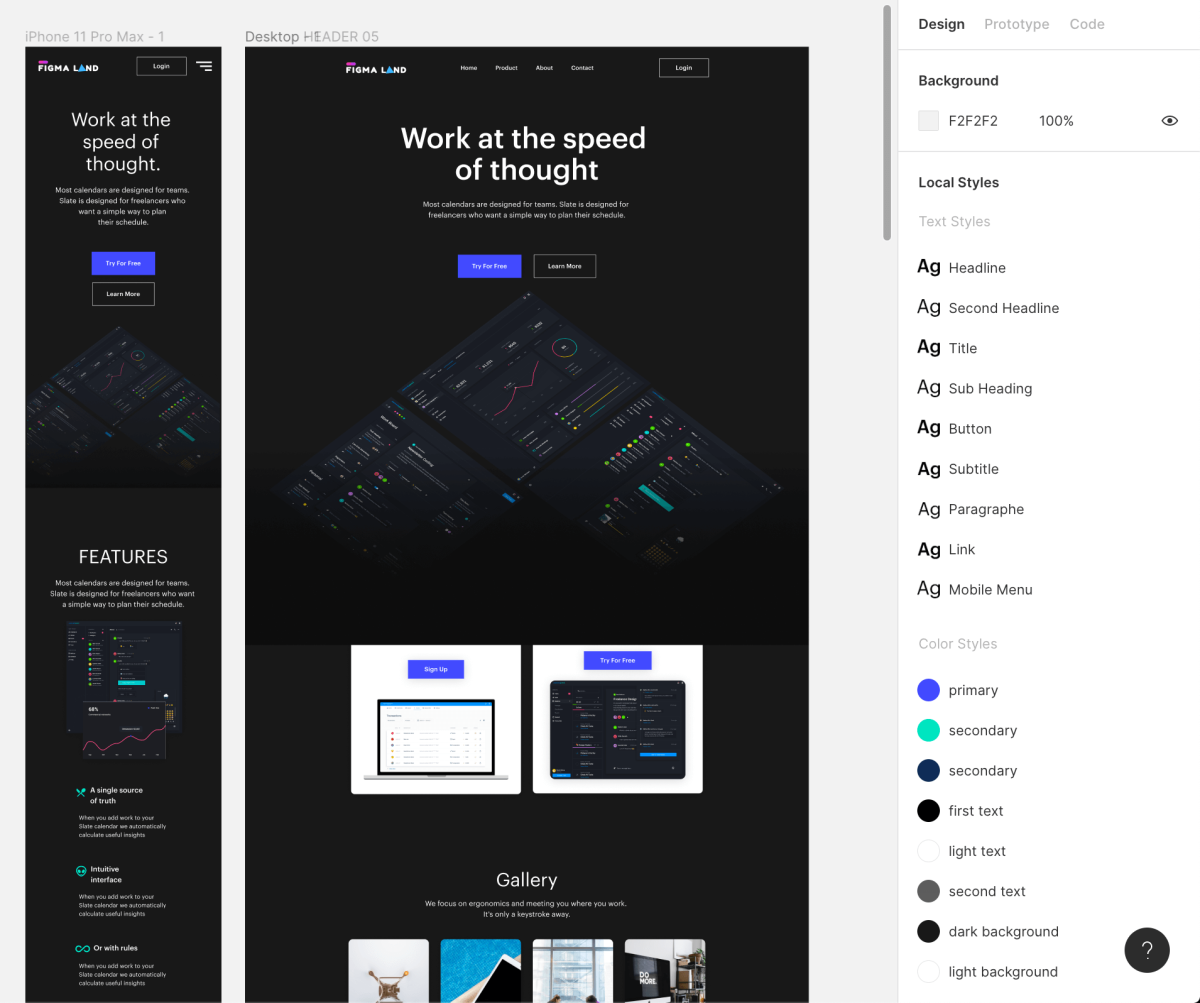
Интерфейс Figma делится на три основные части. В центре находится большой холст, содержащий все элементы дизайна. Слева находится панель с доступом к слоям, ресурсам, страницам файлов. На правой панели отображается вся информация об элементах проекта.
Файл может состоять из нескольких страниц; каждая страница содержит один холст. Дизайнеры часто используют страницы для группировки элементов дизайна по типу, например.g. назначение отдельных страниц для системных уведомлений, иконок и т.д.
Когда вы впервые открываете новый проект в Figma, внимательно просмотрите все страницы в файле. Если дизайнер сгруппировал цвета, шрифты и значки на отдельных страницах — это сэкономит вам много времени при работе над проектом.

Интерфейс Figma
Разделы Figma
Прежде чем мы перейдем к изучению функциональности платформы Figma, Важно потратить некоторое время на знакомство с интерфейсом — это сделает работу с Figma более эффективной.
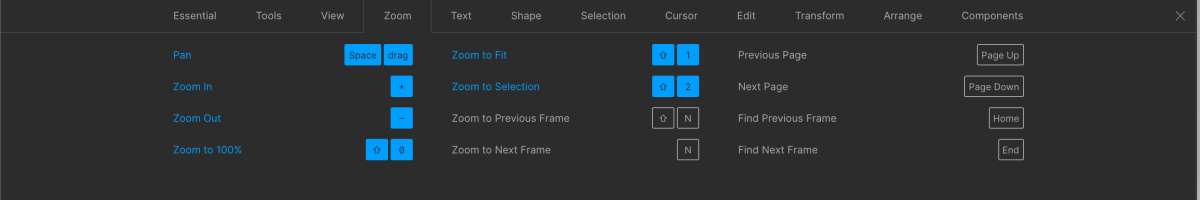
- При открытии файла режим максимального масштабирования обеспечивает отображение всех разделов в видимой области экрана.Вы можете увеличивать и уменьшать масштаб рабочей области, удерживая нажатой клавишу Cmd ⌘ и одновременно прокручивая вверх и вниз, или нажимая кнопки + и -.Для горизонтальной прокрутки нажмите пробел и одновременно перетащите рабочую область с помощью мыши.Быстрое увеличение отдельного участка или элемента путем выделения нужного объекта и нажатия клавиш Shift — 2.Вы можете немедленно вернуться к шкале, где все элементы видны на экране, нажав Shift + 1.
Не беспокойтесь о запоминании этих клавиатурных комбинаций — вы всегда можете проверить эти и другие комбинации, нажав Cmd — Shift — ?

После использования комбинации горячих клавиш соответствующая комбинация выделяется синим цветом, поэтому вы можете сразу увидеть, какие еще команды стоит запомнить.
Стили в дизайне
При открытии нового проекта в Figma полезно сначала определить основные стили. Figma показывает все стили оформления в правой панели. Здесь вы можете сразу найти все шрифты, цвета, размерные сетки и другие стили, используемые в проекте.

Обратите внимание, что полный список стилей проекта отображается, если не выбран конкретный элемент. Если вы хотите отменить выделение элемента и вернуться к просмотру всех стилей проекта, щелкните в любом месте окна или нажмите клавишу Esc на клавиатуре.
Вы можете использовать информацию о стиле для создания кода CSS в процессе верстки страницы. Чтобы просмотреть подробную информацию о стиле выбранного элемента, нажмите на значок редактирования рядом с ним.
Отображение и редактирование стиля элемента
Выбор элементов
Определив основной стиль дизайна, пора переходить к более глубокому анализу дизайна. Самое главное при разборе проекта — выбрать необходимые элементы, чтобы получить информацию об их размерах и стиле.
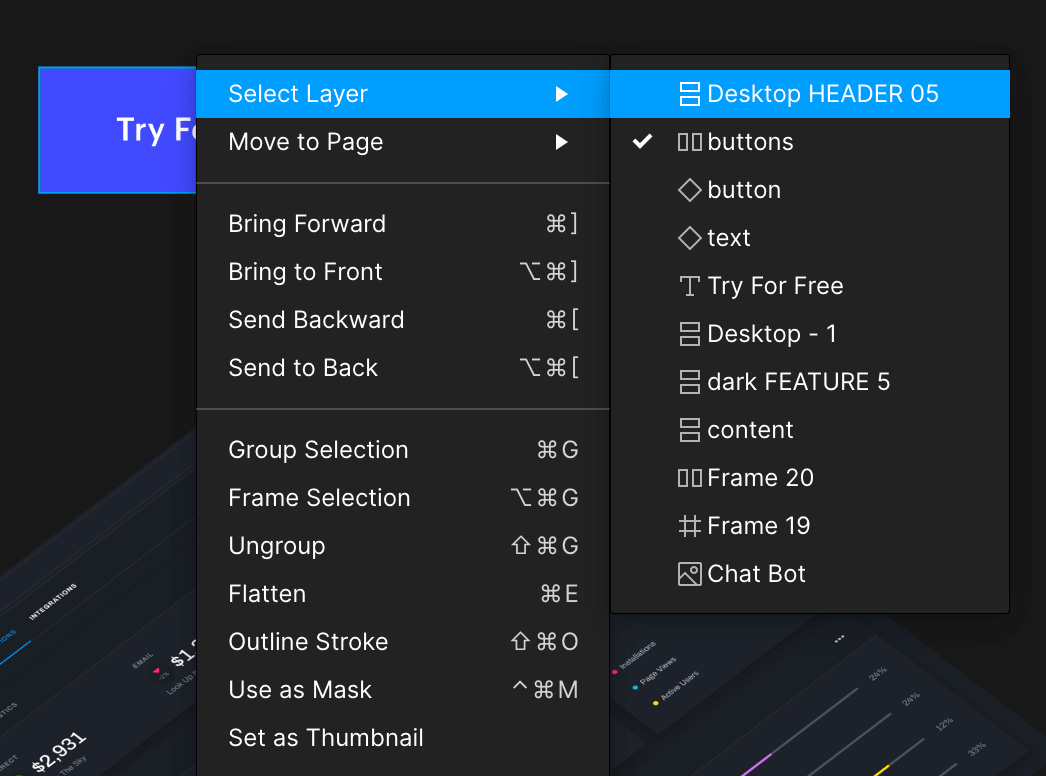
Выбрать нужный слой не так просто, поскольку в большинстве случаев проект состоит из множества вложенных друг в друга слоев. Простое нажатие на элемент выделяет только самый верхний слой.
Чтобы выбрать нужный слой, щелкните его, удерживая нажатой клавишу Command ⌘, или щелкните элемент правой кнопкой мыши и выберите нужный слой из контекстного меню.

При двойном щелчке на элементе каждый раз открывается уровень, расположенный ниже. Это также обеспечивает доступ к нужному слою. Существуют и другие способы отображения и выбора уровней и объектов — они описаны в разделе Документация Figma.
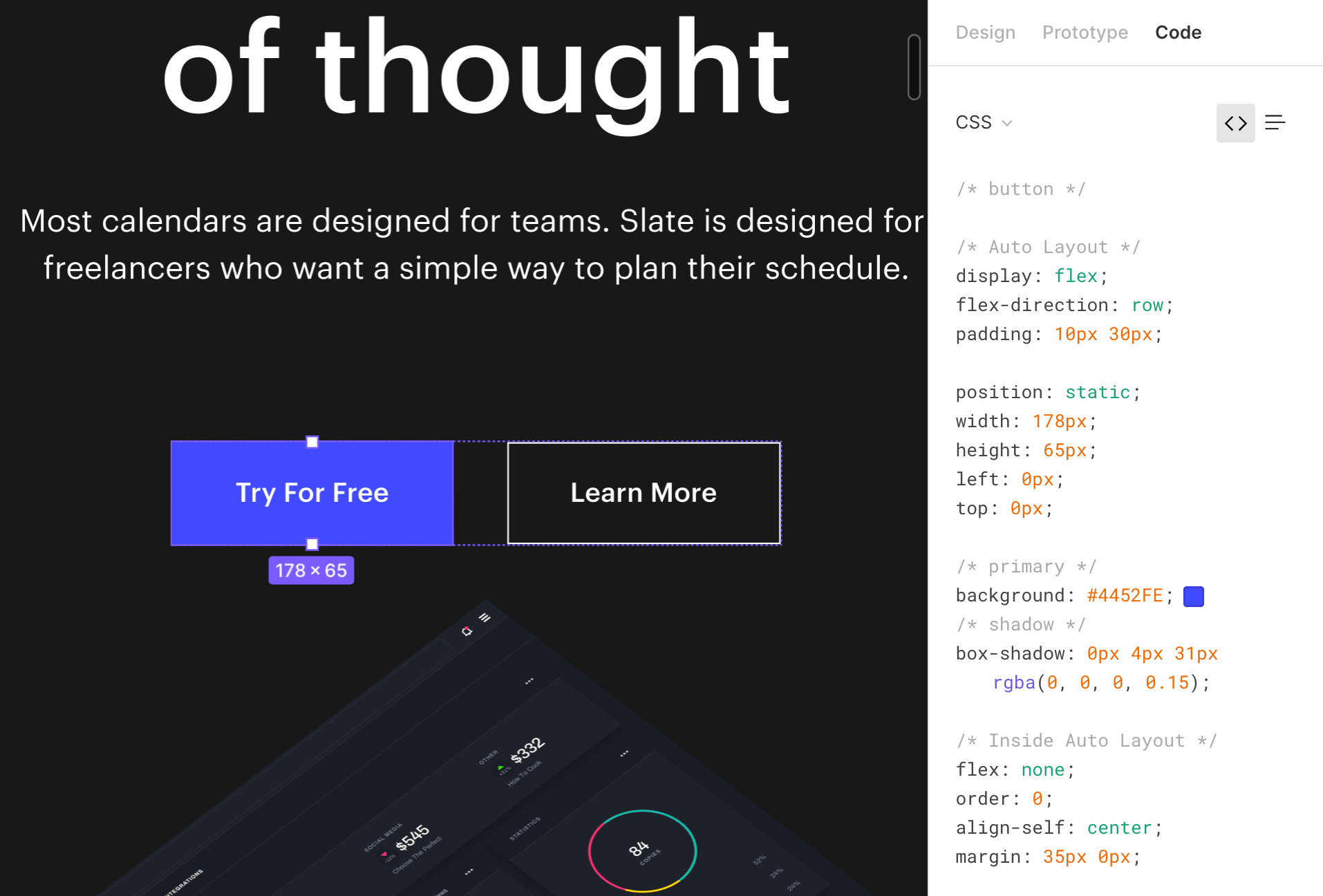
После того как вы перейдете к нужному элементу, нажмите на вкладку Код, доступные на правой панели для просмотра подробной информации о стилях CSS.

Обратите внимание, что стили CSS генерируются автоматически и могут содержать некоторые ошибки, особенно в отношении позиционирования элементов. Эти стили не следует копировать небрежно. Они используются в качестве эскиза, источника справочной информации.
Размеры элементов и расстояние между ними
Если вам нужно измерить расстояние между элементами, правильно расположить объекты, установить границы или отступы — просто выделите нужный элемент, нажмите Alt и подведите мышь к объектам, расстояние между которыми вы хотите измерить.
Измерение расстояния между элементами
Figma отмечает расстояние между объектами красной линией и показывает его значение в пикселях. Если вы хотите измерить расстояние до подэлемента, другой группы или раздела, нажмите Cmd ⌘, как при выборе элемента.
Экспорт элементов проекта
В прошлом за экспорт элементов отвечали дизайнеры, поскольку большинство программистов не имели доступа к графическим редакторам. В Figma разработчики имеют полный доступ ко всем аспектам проектирования, включая экспорт.
Подготовка к экспорту
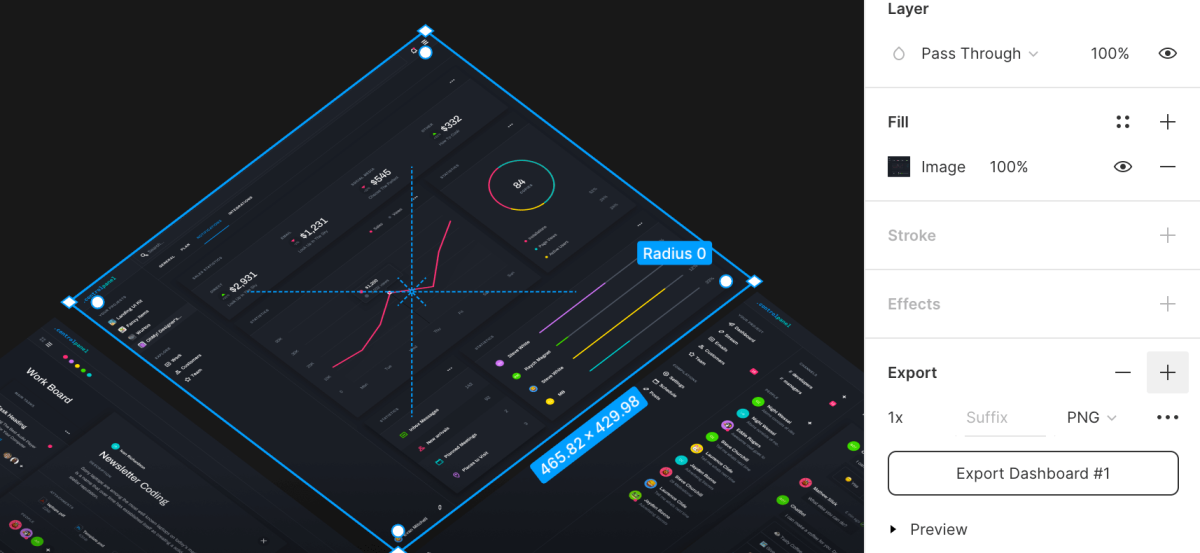
Первое, что необходимо сделать перед экспортом объектов, это пометить их как экспортируемые. Для этого выделите нужный элемент и нажмите на «плюс», расположенный в правой панели, рядом с заголовком Export(«Export»).

В зависимости от типа файла, который вы хотите экспортировать, настройки будут разными. Для изображений, например, можно выбрать только масштаб и формат — PNG, JPG, SVG или PDF. Figma использует имя слоя в качестве имени файла, при желании можно добавить расширение. Затем элемент можно сохранить, нажав кнопку экспорта.
Совет: Элемент можно быстро экспортировать, если щелкнуть на нем правой кнопкой мыши и выбрать «Копировать/Вставить«. Вот как можно скопировать изображение или SVG-код. Такой подход позволяет быстро сохранять элементы, не заходя в настройки экспорта.
Экспортировать все элементы
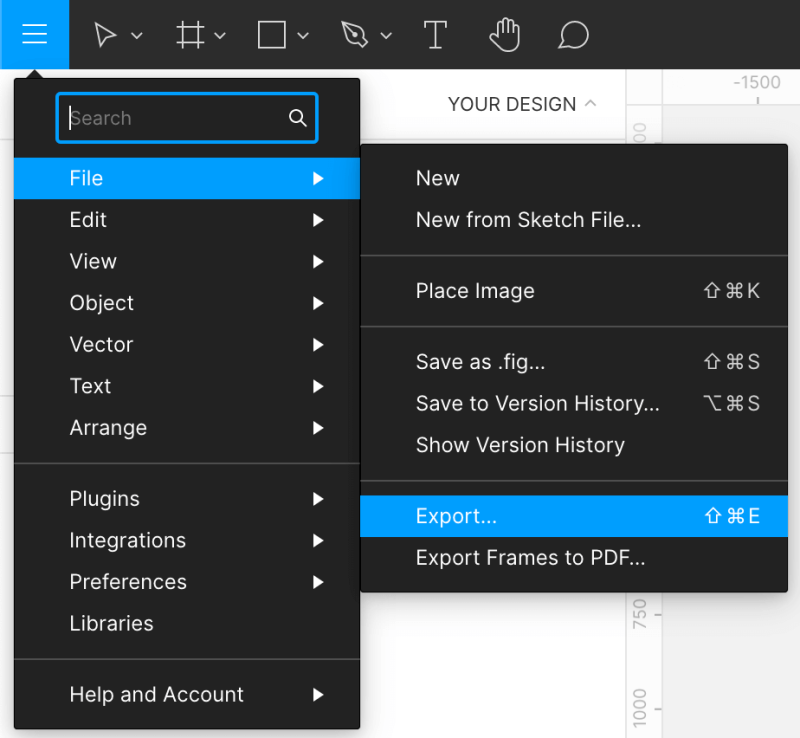
Элементы можно экспортировать не только по отдельности, но и все сразу. В последнем случае перейдите в главное меню и нажмите на «Экспорт«» меню. Вы также можете использовать Shift + Cmd + E в macOS и Shift + Ctrl + E в Windows.

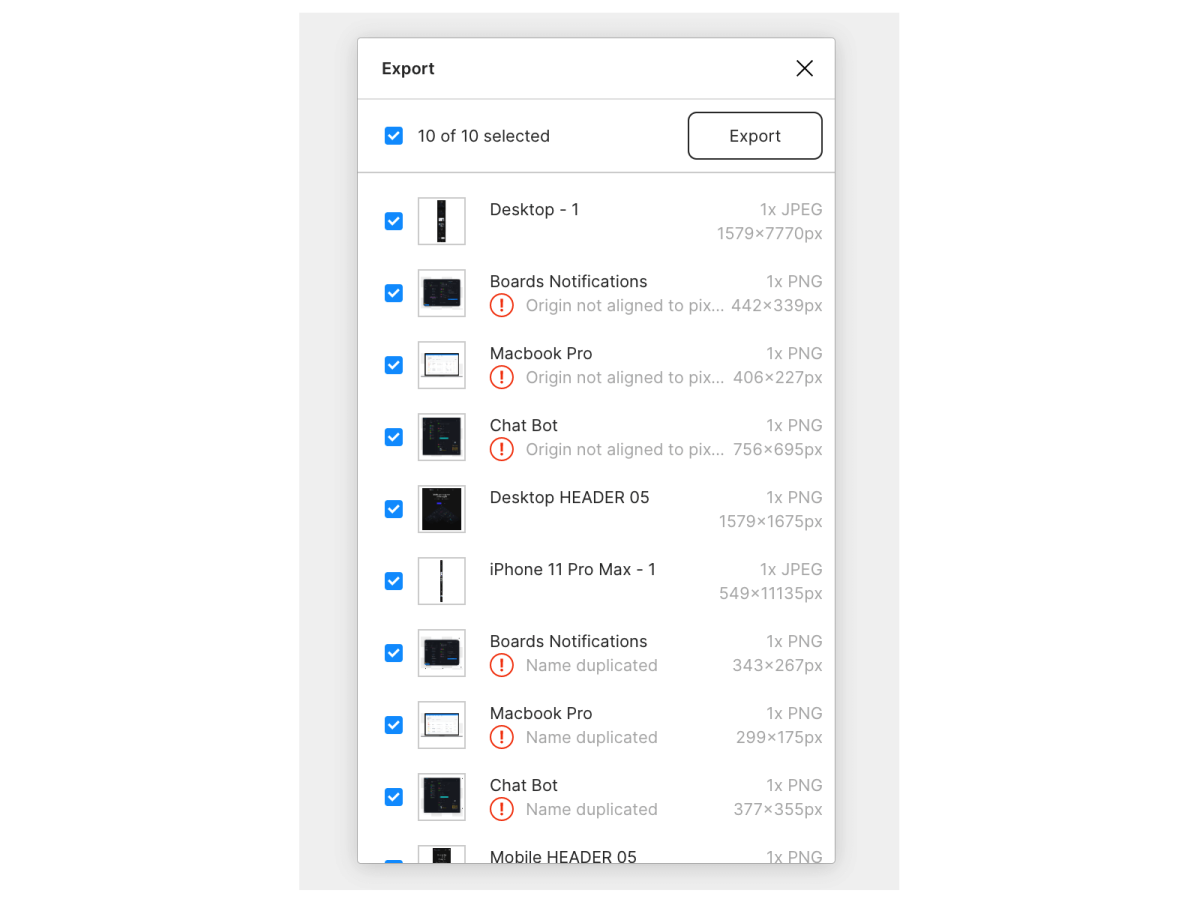
В результате этой работы вы получите список всех элементов для экспорта. Вы можете проверить размеры, форматы и отменить выбор ненужных файлов. Если вы наведете курсор мыши на миниатюру экспортируемого элемента, вы увидите имя, которое будет присвоено файлу при сохранении.
Если вам нужно внести изменения, щелкните по миниатюре — это выделит элемент на экране, где вы можете легко настроить параметры экспорта.

Если количество экспортируемых элементов слишком велико для одного файла, можно использовать знак «/» в имени слоя, чтобы разделить объекты на отдельные группы. Figma автоматически создаст папку для этой группы и экспортирует элементы папки в качестве подкаталога.
Переходы и анимация
Figma предоставляет целый ряд анимационных эффектов для переключения между состояниями или страницами, для открытия разделов или меню, для поддержки жестов на мобильных устройствах и т.д. Доступные эффекты можно увидеть на вкладке «Презентация«нажав на кнопку воспроизведения в левом верхнем углу.
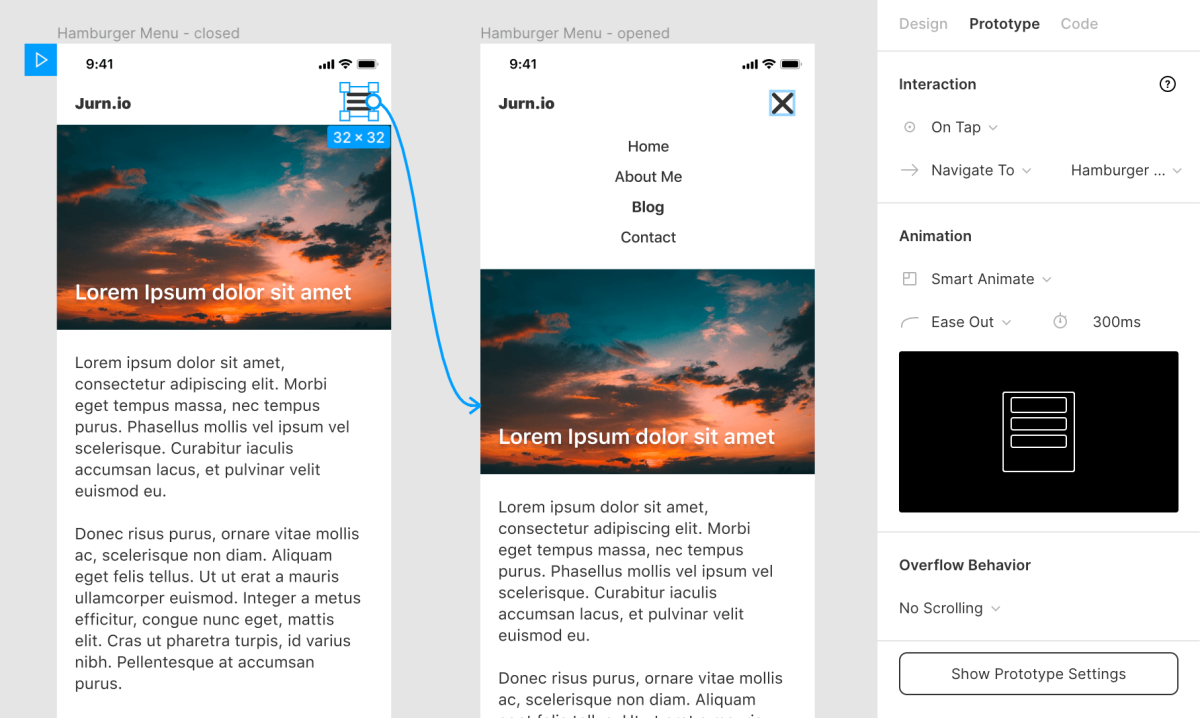
Чтобы просмотреть информацию о конкретном эффекте, выберите вкладку «Прототип» В правой панели вы можете увидеть рабочий процесс, отмеченный синими стрелками. При нажатии на стрелку отображается подробная информация о каждом эффекте, состоящая из триггера, действия и перехода.

Анимация мобильного меню
Эта простая анимация сопровождает открытие меню гамбургера. Как вы можете видеть, значок меню гамбургера имеет триггер На кране («по касанию»), событие запускается при «касании» и приводит к появлению на экране Перейдите в раздел («перейти к»), на котором меню находится в развернутом состоянии. Тип перехода — Smart Animate — в режиме «умной анимации» Figma автоматически рассчитывает переход между двумя состояниями. Для расчета было принято плавное разворачивание Ease Out длительностью 300 мс.
Эта информация необходима для точного воспроизведения анимации в CSS, но в отличие от других элементов дизайна, вкладка «Код» не предоставляет процесс декодирования.
Общение и обсуждение проекта
Если какие-то аспекты дизайна остаются неясными и вам нужно задать вопрос, чтобы прояснить ситуацию, просто нажмите на значок чата, доступный на верхней панели (или клавишу).

Затем вы сможете щелкнуть на любом элементе проекта и написать свой вопрос или комментарий. После написания вопроса нажмите клавишу , чтобы вернуться к обычному курсору.
Обратите внимание, что не все пользователи получают автоматические уведомления о новых вопросах и комментариях. Если вы хотите убедиться, что комментарий увидит целевая аудитория, используйте символ @, как в Slack и социальных сетях.
Все размещенные комментарии будут видны всем, кто имеет доступ к проекту — личные беседы не разделяются. После успешного решения вопроса он может быть отмечен как решенный, после чего ответы и комментарии станут серыми.
Приложения
Мы рассмотрели все основы работы в Figma — теперь вы знаете, как перемещаться по файлам проекта; получать нужные данные о шрифтах, цветах, расстояниях между объектами; экспортировать элементы проекта; общаться с коллегами.
Если вам нужна дополнительная информация о функциональности рассмотренного нами сервиса, пожалуйста, обратитесь к его официальной документации Figma, который содержит наиболее подробное описание всех возможностей платформы.