JavaScript является одним из самых популярных языков программирования, используемых для создания интерактивных веб-страниц. Однако, при разработке JavaScript-приложений, часто возникают ошибки и баги, которые требуют отладки.
Для отладки JavaScript можно использовать настоящий отладчик ⎼ инструмент, который помогает программисту найти и исправить ошибку в коде. Он предоставляет возможность пошагово выполнять код, следить за состоянием переменных, а также дает инструменты для анализа стека вызовов и выполнения точки остановки.
Существуют различные отладчики JavaScript, встроенные в различные веб-браузеры, такие как Chrome DevTools, Firefox Developer Tools, Safari Web Inspector и другие. В данной статье рассмотрим отладку JavaScript с использованием Chrome DevTools, который является одним из самых распространенных отладчиков.
1. Открытие и использование Chrome DevTools
Чтобы открыть Chrome DevTools, следует нажать правую кнопку мыши на веб-странице и выбрать «Исследовать элемент». В открывшемся окне необходимо перейти на вкладку «Консоль». Здесь можно вводить JavaScript-код и выполнить его.
Часто ошибки возникают в процессе выполнения скрипта, поэтому стоит активировать режим отладки, нажав на кнопку «Отладка» или F8 на клавиатуре.
2. Работа с точками остановки
Точка остановки ⎯ это место в коде, где выполнение программы будет приостановлено. Она позволяет анализировать состояние переменных и выполнение кода на определенном этапе.
Чтобы установить точку остановки, нужно нажать на строчку кода слева от номера строки, про которую вы хотите установить точку. В этом месте программа будет приостановлена при выполнении кода.
После установки точки остановки можно запустить программу, нажав на кнопку «Play» или нажав F8. Выполнение кода будет остановлено в заданной точке остановки.
3. Использование стека вызовов
Стек вызовов ⎼ это механизм, позволяющий отслеживать порядок вызова функций в программе. При возникновении ошибки, стек вызовов поможет определить, какая функция вызвала ошибку и в каком контексте.
Чтобы просмотреть стек вызовов, нужно перейти на вкладку «Источники» в Chrome DevTools. Здесь можно увидеть список вызовов функций и перейти к определенной функции, нажав на строчку кода в стеке вызовов.
4. Использование просмотра переменных
Один из важных аспектов отладки ⎯ это просмотр и изменение значений переменных во время выполнения программы. Chrome DevTools позволяет анализировать состояние переменных в текущем контексте выполнения.
Чтобы просмотреть значение переменной, нужно воспользоваться консолью Chrome DevTools и ввести имя переменной после знака «=». Например, чтобы просмотреть значение переменной «x», нужно ввести «x» в консоли.
Также можно изменить значение переменной непосредственно в консоли, присвоив ей новое значение. Например, для присвоения нового значения переменной «x», введите «x = новое_значение» в консоли.
5. Использование условных точек остановки
Условная точка остановки ⎯ это точка остановки, которая срабатывает только при выполнении определенного условия. Она позволяет проследить выполнение кода в определенных ситуациях или при определенном значении переменной.
Чтобы установить условную точку остановки, нужно нажать правую кнопку мыши на точке остановки и выбрать «Условная точка остановки...». Затем нужно указать условие, при выполнении которого точка остановки будет активирована.
Рекомендуется изучить возможности отладчика, чтобы эффективно использовать его и обеспечить более качественную разработку JavaScript-проектов.
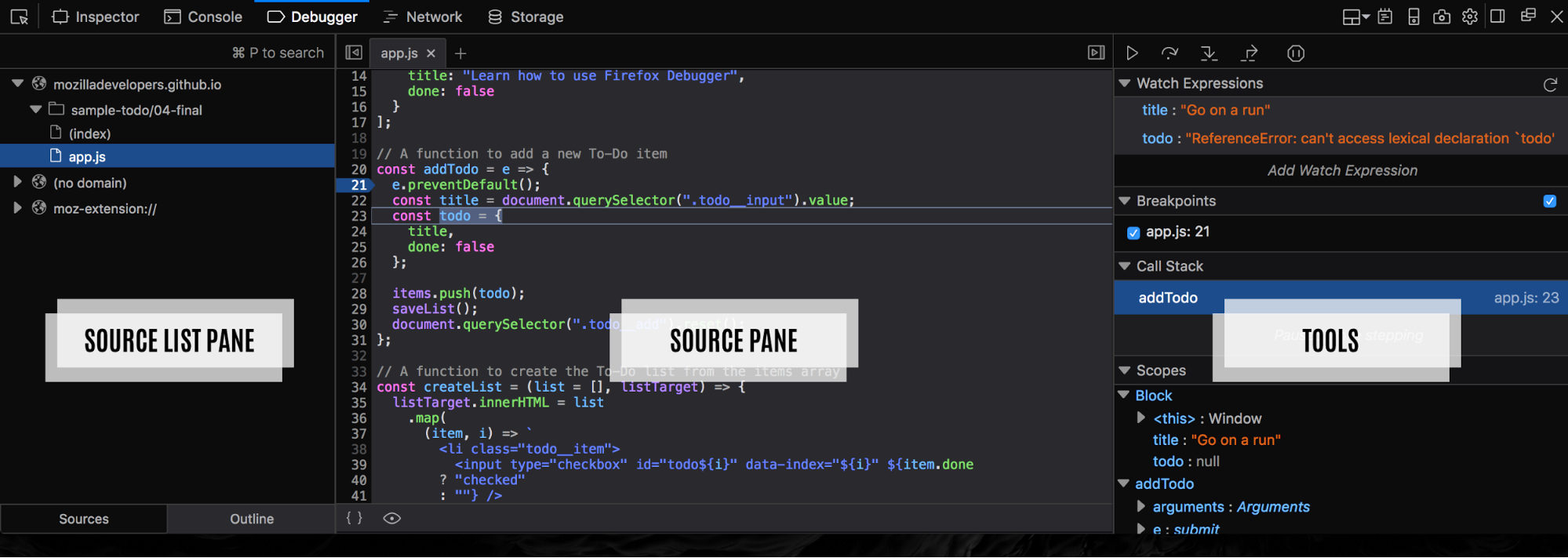
Новый отладчик JavaScript, встроенный Firefox, Это поможет вам писать код быстро и без ошибок. В последней версии Отладчик Firefox откройте простое приложение, а затем запустите отладчик.html, используя комбинацию клавиш Option + Cmd + S на или Shift + Ctrl + S в Windows. Отладчик разделен на три панели: панель списка файлов, панель исходного кода и панель инструментов.

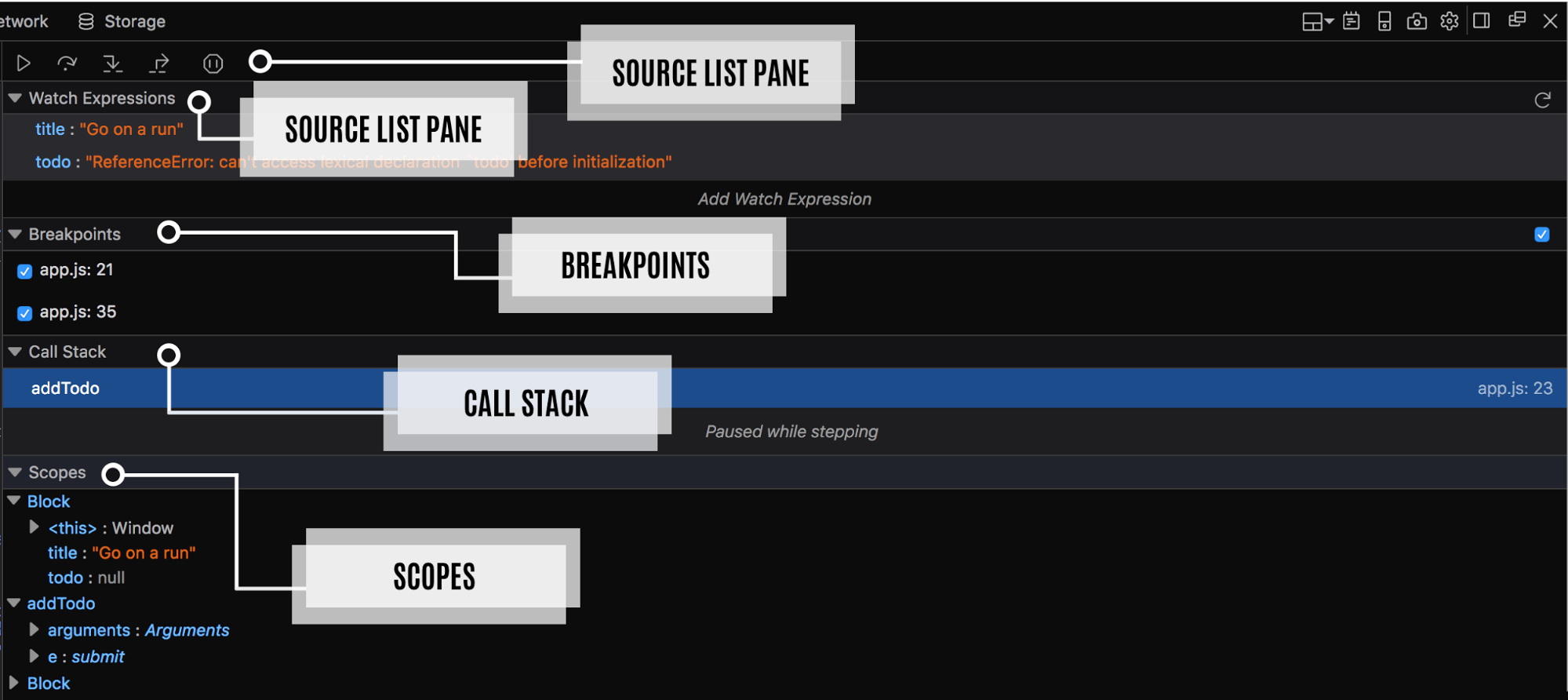
Панель инструментов разделена на кнопки для вызова инструментов, выражений для трассировки, точек останова, стека вызовов и областей.

Прекратите использовать консоль.журнал
В данном примере мы используем отладчик.html, чтобы отладить приложение шаг за шагом и найти значение переменной.
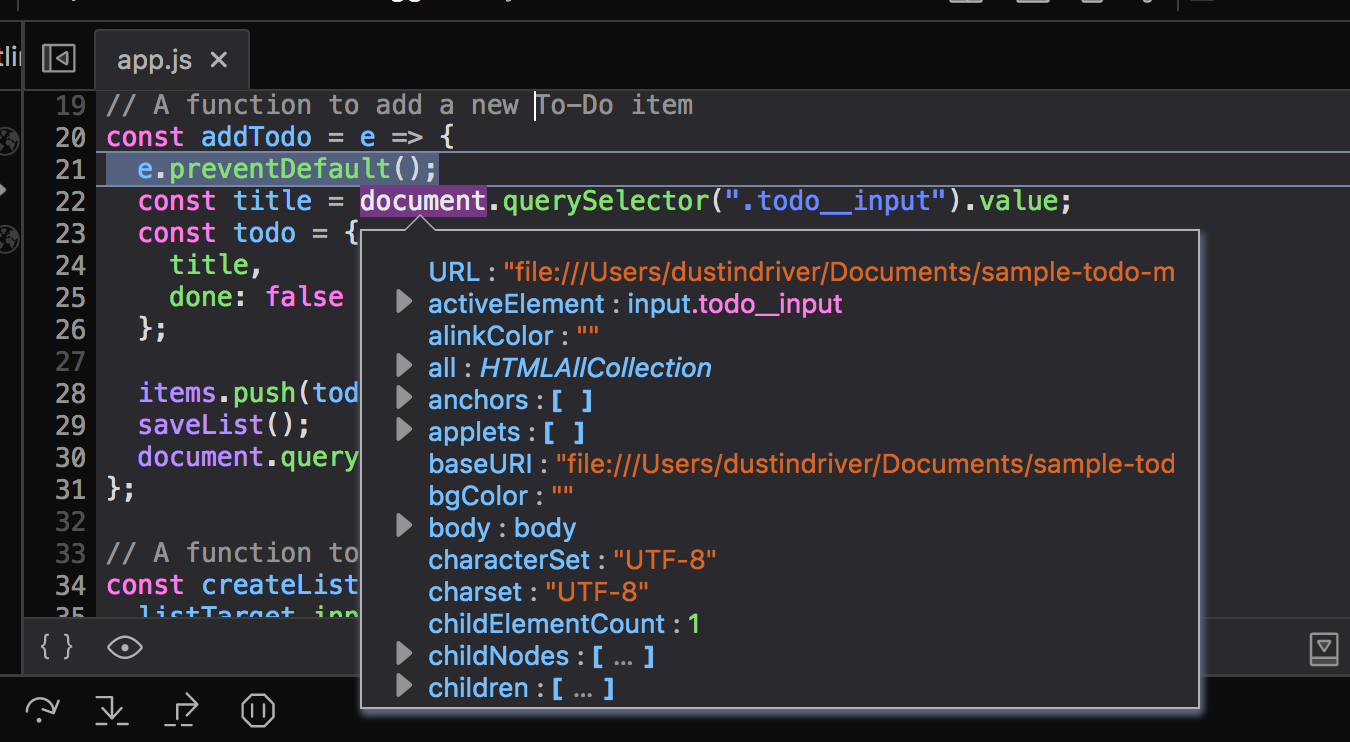
Мы можем использовать отладчик.html, чтобы заглянуть в исходный код приложения, вам просто нужно добавить точки останова. Эти точки говорят отладчику остановить выполнение программы на определенной строке. В этом примере мы добавляем точки останова в строке 13 файла приложение.js.

Теперь добавьте задачу в список. Код будет приостановлен на функции addTodo, и мы можем залезть в исходный код, чтобы увидеть введенное значение и не только. Наведите курсор на переменную, чтобы увидеть ее значение и другие свойства. Вы сможете просмотреть свойства якоря, апплеты, дети и так далее.

Вы также можете просмотреть всю эту информацию в разделе «Области«.
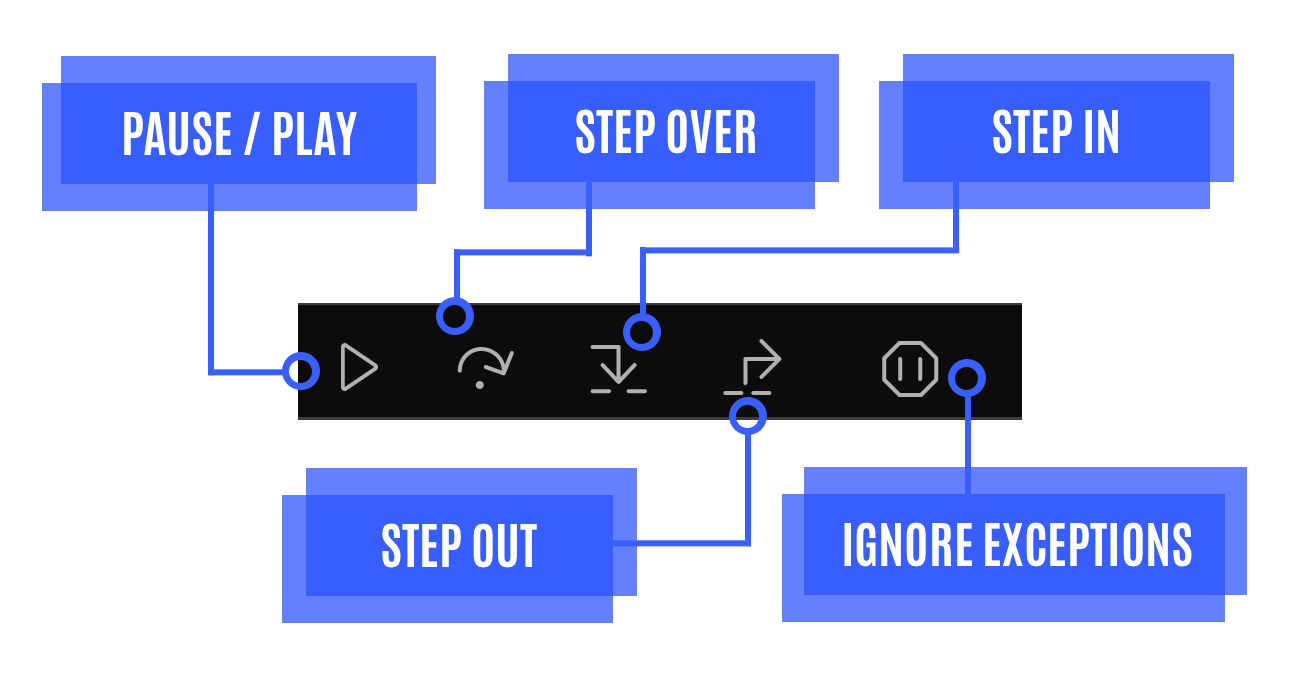
Теперь, когда сценарий приостановлен, вы можете выполнять его шаг за шагом, используя кнопки на панели инструментов. Назначение «Возобновление/Пауза«конечно. «Переступить через» переходит на текущую строку кода, «Перейти к» переходит к вызываемой функции, а «Выйти с» выполняет сценарий до завершения текущей функции.

Вы также можете использовать выражения трассировки для отслеживания значения переменной. Введите выражение в поле «Выражения для отслеживания« и отладчик будет отслеживать это по мере того, как вы будете выполнять код шаг за шагом. В приведенном выше примере мы можем добавить «название» и «делаи отладчик предоставит их значения, когда они станут доступны. Это особенно полезно в следующих случаях:
Когда вы выполняете код шаг за шагом и наблюдаете за изменением значений; Отладка одного и того же фрагмента исходного кода много раз, и вы хотите оценить одни и те же выражения;
Вы также можете использовать отладчик.html, Для отладки приложения React/Redux. Вот как это работает:
Найдите компонент, который вы хотите отладить.Обратите внимание на общий вид компонента (w).Добавить » точки останова на соответствующих функциях.Остановить выполнение и проверить состояние и свойства компонента.Стек вызовов упрощен, чтобы вы могли видеть код приложения, чередующийся с кодом фреймворка.
Также отладчик.html позволяет увидеть скрытый или сжатый код, который может вызывать ошибки. Это полезно, когда вы имеете дело с популярными фреймворками, такими как React/Redux. Отладчик знает о компонентах, где выполнение кода было прервано, и покажет упрощенный стек вызовов, компонент и свойства.
Инструменты разработки с открытым исходным кодом
Проект отладчик.html была запущена около двух лет назад, одновременно с полной переработкой инструментов разработчика, встроенных в Firefox. Мы хотели перестроить инструменты для разработчиков, используя современные веб-технологии.
JavaScript Он необходим для любого продвинутого веб-приложения, поэтому надежный отладчик является ключевой частью инструментария разработчика.
Мы хотели создать быстрый, простой в использовании и настраиваемый отладчик. Мы решили использовать популярные веб-технологии для тесного сотрудничества с сообществом разработчиков.
отладчик.html Построен с использованием React, Redux и Babel. Компоненты React Легкий, тестируемый и простой в разработке. Мы используем React Storybook Они используются для быстрого создания прототипа пользовательского интерфейса и документирования общих компонентов.
Наши компоненты проходят испытания с и Фермент, Что облегчает итерации при обновлении пользовательского интерфейса. Это позволяет легко работать с различными JavaScript фреймворки.
Front-end код на Babel позволяет отображать класс и функцию компонента в левой панели. В дополнение к консолидации точки останова функциям, чтобы они не перемещались при изменении исходного кода.
Действия Redux — Это чистое решение для пользовательского интерфейса, но его также можно использовать для создания отдельного отладчика CLI JS. В хранилище Redux Существуют селекторы для выбора текущего состояния отладки.
Модульное тестирование призывов к действию Redux И имитирует реакцию браузера. Интеграция отладочных тестов управляет действием отладчика браузера Redux. Сама функциональная архитектура разработана таким образом, чтобы ее можно было тестировать.
Мы полагались на сообщество разработчиков Mozilla на каждом этапе. Проект был размещен на GitHub, и наша команда связалась с разработчиками со всего мира, чтобы заручиться их поддержкой.
Когда мы начинали, автоматизированное тестирование было критически важной частью разработки сообщества. Тесты предотвращают регрессию и документируют поведение, которое можно легко упустить из виду. Поэтому одним из шагов, который мы предприняли, было добавление модульного тестирования действий в Redux и типы для Redux. Сообщество помогло нам обеспечить тестирование и убедиться, что все файлы задокументированы и протестированы.
Как разработчики, мы считаем, что инструменты тем надежнее, чем больше людей участвует в их разработке. Наша основная команда всегда была небольшой (2 человека). Но в среднем в наших проектах было задействовано 15 разработчиков в неделю. Сообщество привносит разнообразие взглядов, которое помогает нам решать проблемы и создавать функции, о которых мы даже не мечтали. Теперь мы создаем стек вызовов для 24 различных библиотек. Мы также отображаем привязки в WebPack и Angular в дереве исходного кода.
Мы планируем перенести все инструменты разработки Firefox на сайте GitHub , чтобы их могла использовать и совершенствовать широкая аудитория.
Мы с нетерпением ждем вашего участия. Посетите страницу проекта отладчик.html на GitHub, начинать. Мы создали подробные инструкции, чтобы облегчить запуск отладчика на вашем компьютере. Используйте его для отладки JavaScript код Для всего: браузеров, терминалов, серверов, смартфонов, роботов. Если вы видите, как его можно улучшить, сообщите нам об этом по адресу GitHub.
Вы можете загрузить текущую версию Firefox (и инструменты разработчика) здесь








